Creation of Hello Page in ADF
This Article will help you in creating sample ADF application which display the user text upon the click on Submit Button.
Below sequential steps will guide you in creating a basic ADF application with a sole purpose of displaying the text.
Open Jdeveloper , Go to the following navigation
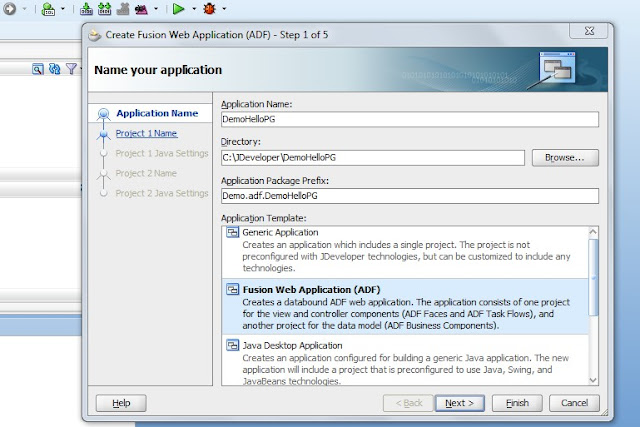
1. Create a New Application by following below navigations
New > Applications > Fusion Web Application (ADF)

2. Click on Next
3. Click on Next
4. Click on Next
5. Click on Next
Below sequential steps will guide you in creating a basic ADF application with a sole purpose of displaying the text.
Open Jdeveloper , Go to the following navigation
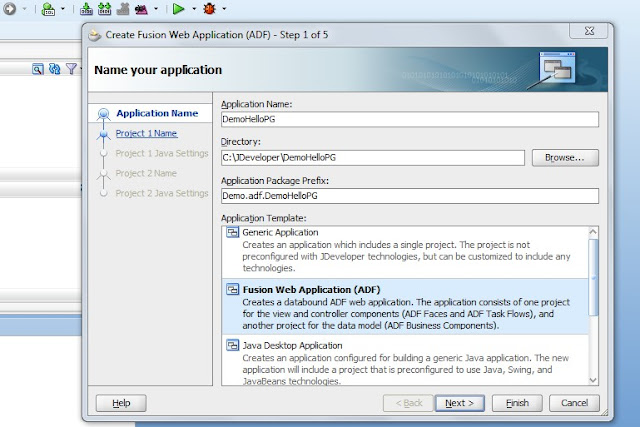
1. Create a New Application by following below navigations
New > Applications > Fusion Web Application (ADF)

2. Click on Next
3. Click on Next
4. Click on Next
5. Click on Next
Click on Finish , Which will create Project structure.
Create JSF page
You will see Model and ViewController in DemoHelloPG application.
Now Click on ViewController and choose New
Web Tier > JSF > JSF Page
File Name – DemoHelloPG.jspx
Check “Create XML Document (*.jspx)”
Select “Blank Page” in “Initial Page Layout and Content” Section
Select “Automatically Expose UI Components in a New Managed Bean” in “Page Implementation” Section
Drag Decorative Box from Layout option available in Component Palate
Drag item of type “Input Text”, “Button” on the center face of decorativeBox from Common Components Section
Drag item of type “Output Text” on Top of decorativeBox from Common Components Section
Select “af:decorativeBox” then go to Property Pallete and Double Click “Panel Group Layout” in “Layout” Section and select Halign to Center
Click on Output Text and remove the default value and put it as blank , like in below screenshot.
Change the Label Name for Label1 and commandButton1 with "Enter Text" and "Submit" just like in below screenshot.
Double click on submit Button , Bind Action Property will be opened up
Upon click on Ok , Java File will be generated.
Add below code under cb1_action() method
RichInputText inputText = getIt1();
String name = "Hello "+(String)inputText.getValue()+ "!!";
ot1.setValue(name);
return null;
Set Following Properties for outputText item
Id – ot1
Value – Null (Blank)
InlineStyle -- color:Red; font-family:Georgia, 'Times New Roman', times, Serif; font-size:xx-large;
Color – Red
Font -- Georgia, 'Times New Roman', times, Serif
Size -- xx-large
With the Above set up , Page has been successfully created , Run the page to verify
Go to DemoHelloPG.jspx . right click and select "Run" on it and also provide input to the Enter Text field
Click on submit Button

















Comments
Post a Comment